파비콘 만들기
파비콘은 즐겨찾기 아이콘 Faverites Icon의 줄임말로 웹페이지 상단 탭, 북마크에 주로 사용되는 작은 아이콘입니다.

여러 웹사이트 탭이 열려있을 때 이용자들은 파비콘을 보고 쉽게 어떤 사이트인지 알 수 있습니다.
책을 읽다가 중요한 부분에 표시해 놓은 컬러 포스트잇처럼요~
파비콘이 있으면 내 웹사이트, 내 블로그가 좀 더 전문적으로 보이고 즐겨찾기나 북마크에 추가할 때에도 쉽게 인식이 됩니다.
1분 만에 쉽게 만들 수 있는 파비콘! 같이 만들어 보아요~~
 1. 파비콘 만드는 방법 2. 이미지로 파비콘 만들기 3. 텍스트로 파비콘 만들기 4. 이모티콘으로 파비콘 만들기 5. 파비콘 설정하기 |
파비콘 만드는 방법
파비콘은 크롬, 익스플로러, 사파리, 오페라, 파이어폭스 등 대부분의 브라우저에서 사용할 수 있습니다.
파비콘은 gif나 png와 같은 이미지 파일로도 만들 수 있고 적용할 수 있지만 브라우저에 따라, 브라우저 버전에 따라 지원하는 형식이 다릅니다. 다양한 브라우저에서 파비콘을 사용하려면 파비콘 파일 포맷인 ICO 파일로 만드는 것이 좋습니다. 익스플로러의 경우 버전 10까지는 파비콘 파일 포맷인 ICO 파일 형식만 지원하기 때문인데요.
이미지, 텍스트, 이모티콘으로 파비콘 ICO 파일을 만들 수 있는 사이트가 있습니다.
아래 사이트에서 다양한 방법으로 파비콘을 만드는 방법을 알아보겠습니다~
Favicon.io - The Ultimate Favicon Generator (Free)
With Favicon.io you can quickly generate a favicon for your website for free!
favicon.io

이미지로 파비콘 만들기
이미지를 파비콘으로 만드는 방법입니다.
블로그 로고이미지가 있거나 원하는 이미지가 있을 때 해당 이미지를 파비콘 변환사이트에서 ICO 포맷으로 바꾸면 됩니다.
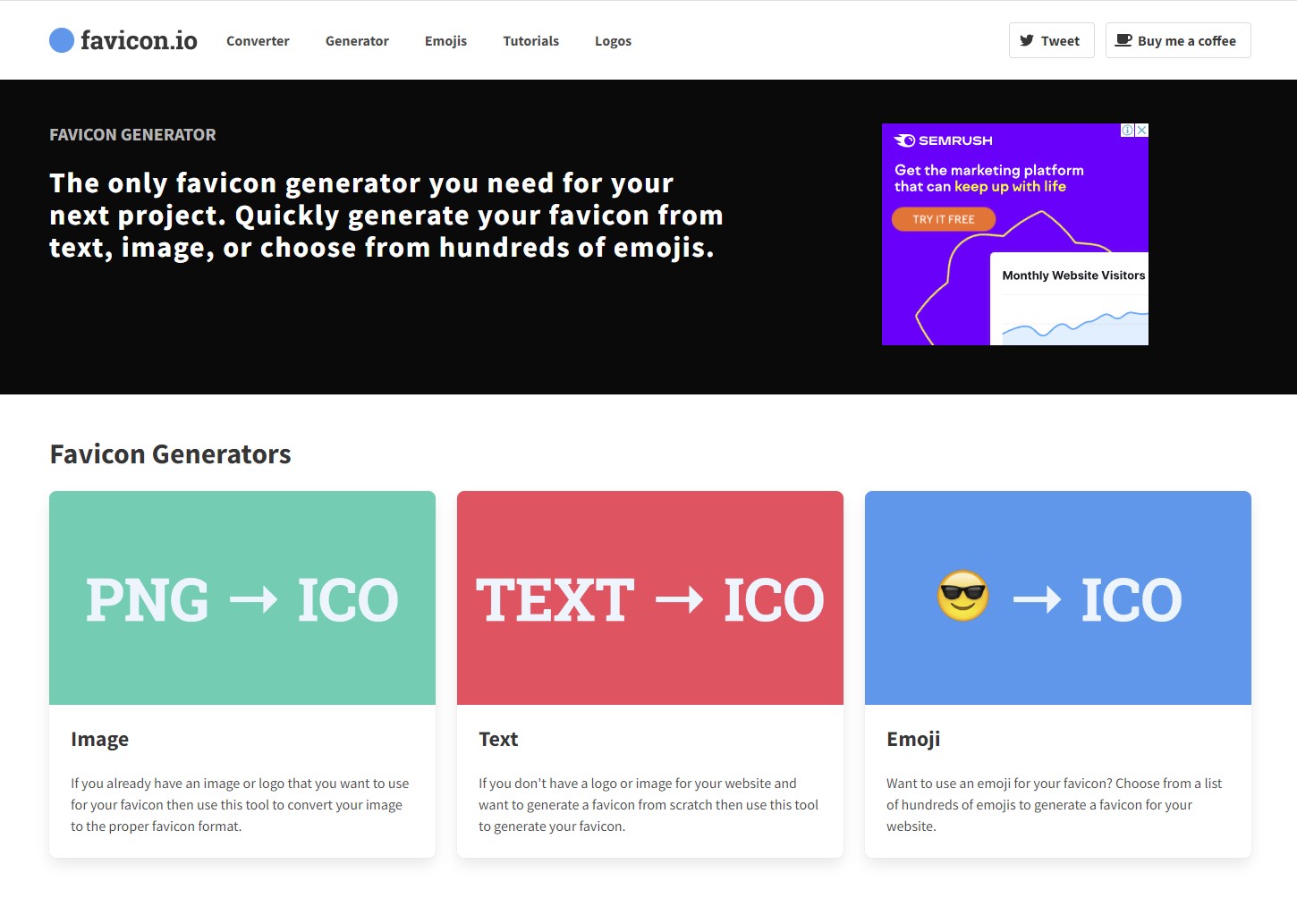
Favicon Generators에서 Image > ICO라고 되어 있는 부분을 클릭해 주세요.

Converter 타이틀 아래 빈칸을 클릭해서 png, jpeg 같은 이미지 파일을 선택하거나 드래그해서 붙여 넣고 다운로드 버튼을 클릭해 주세요.

다운로드한 파일 압축을 풀면 아래처럼 몇 가지 이미지와 favicon이라고 되어 있는 48X48 사이즈 파비콘 ico파일이 들어있습니다.

텍스트로 파비콘 만들기
파비콘으로 만들 적당한 이미지가 없거나 심플한 파비콘을 만들고 싶을 때 텍스트로 파비콘을 만들 수 있습니다.
Favicon Generators에서 Text > ICO라고 되어 있는 부분을 클릭해 주세요.

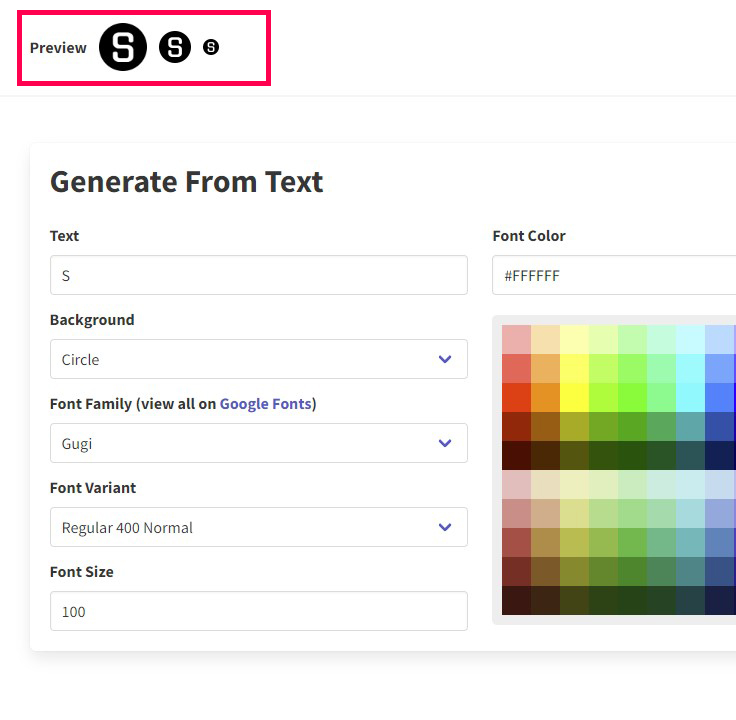
Generate From Text에서 텍스트, 파비콘 모양, 폰트, 폰트 두께, 폰트 크기, 폰트 색상, 파비콘 색상 등을 원하는 대로 설정해서 파비콘을 만들 수 있습니다.

텍스트를 넣고 파비콘 색상과 폰트 크기, 폰트, 색상 등을 바꿔가면서 파비콘을 만들어 보세요.
상단 탭과 미리 보기 부분을 보면 파비콘이 어떻게 적용이 되는지 미리 확인할 수 있습니다.


이모티콘으로 파비콘 만들기
파비콘 변환사이트에서는 이모티콘을 파비콘으로 만들 수도 있습니다.
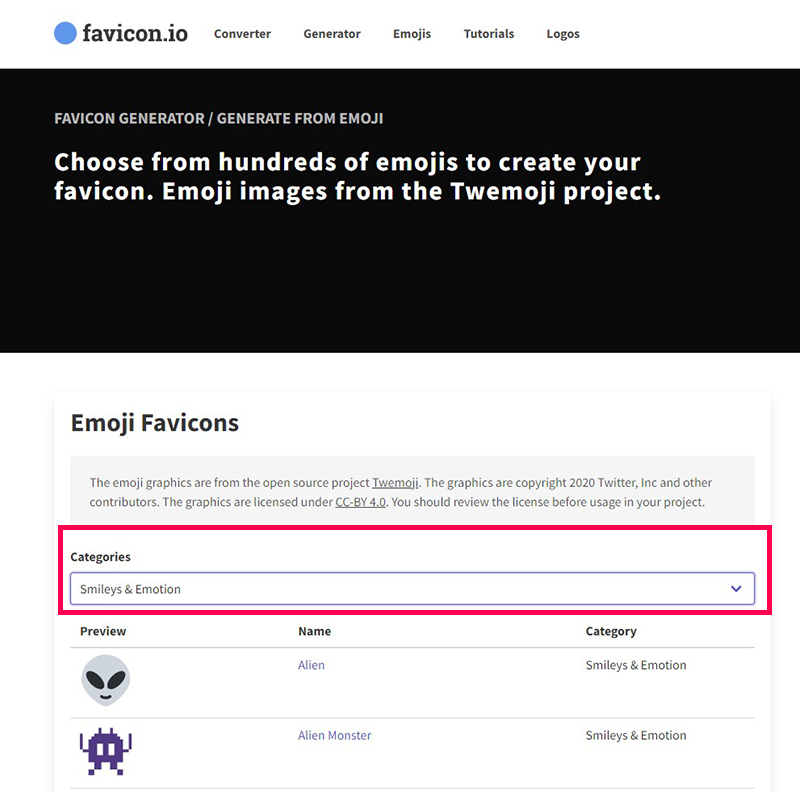
Favicon Generators에서 Emoji > ICO라고 되어 있는 부분을 클릭해 주세요.

카테고리를 클릭하면 다양한 이모티콘들이 있습니다. 원하는 이모티콘을 골라 파비콘으로 만들어 보세요.


이모티콘도 프리뷰와 상단 탭을 통해 파비콘이 어떻게 적용되는지 바로 확인할 수 있습니다.
원하는 이모티콘을 선택하고 다운로드 버튼을 클릭하면 끝!

파비콘 설정하기
원하는 종류의 파비콘을 만들었나요?
이제 파비콘이 보이도록 설정하는 방법을 알아보겠습니다.
티스토리의 경우 html 편집 없이 블로그 관리에서 아이콘과 파비콘 부분에 파일을 업로드만 해도 파비콘이 설정됩니다.


웹 검색 시 나오는 리스트 부분에도 파비콘이 노출되도록 하려면 html 헤드 부분에 아래 파비콘 태그를 넣어주세요.
아래 예시는 절대경로인데요. 상대경로를 사용해도 괜찮습니다.
첫 번째 태그 하나만 넣어도 되지만 서치 로봇에 따라 읽어 가는 태그가 다르다고 하니 둘 다 넣어주세요~
<link rel="icon" href="https://홈페이지나 블로그주소/favicon.ico">
<link rel="shortcut icon" href="https://홈페이지나 블로그주소/favicon.ico">
티스토리의 경우 블로그 꾸미기 > 스킨편집> Html 편집 > 파일업로드에서 파비콘 ICO 파일을 업로드한 후 html 소스에 해당 태그를 붙여 넣으면 됩니다.
모든 설정을 완료하면 티스토리의 경우 파비콘이 바로 반영되고 웹페이지 리스트 부분은 크롤링이 되고 나서 반영이 된답니다.


파비콘 만들기 어렵지 않죠?
자신만의 파비콘을 만들고 설정해서 전문적인 블로그 느낌 뿜뿜~ 해보세요 :-)
블로그 로고를 먼저 만들고 로고 이미지로 파비콘을 만들고 싶다면 이전 포스팅인 로고 만들기를 참고하셔도 좋을 것 같습니다.
마이크로소프트 코파일럿 디자이너에서 로고만들기
코파일럿으로 로고 만들기 코파일럿은 마이크로소프트의 대화형 인공지능으로 검색 엔진, 이미지 생성, 여행 플래너, 요리팁 제공, 피트니스 트레이너까지 특정 분야에서 사용할 수 있습니다.
neoplats.com
'일상 팁과 노하우' 카테고리의 다른 글
| ads.txt 파일 찾을 수 없음 오류와 해결 방법 (1) | 2024.06.01 |
|---|---|
| 애드센스 신청, 승인 결과 확인 방법 (1) | 2024.05.31 |
| 마이크로소프트 코파일럿 디자이너에서 로고만들기 (1) | 2024.05.21 |
| Suno AI 플랜 간단하게 취소하기 (0) | 2024.05.19 |
| 통신판매업신고 토스로 쉽게 신청하기 (2) | 2024.05.15 |